Reller Prairie
Role: UX and Graphic Designer
Skills: Interface & Signage Design, User Research, Branding
Timeline: 01/27/2021 – 05/04/2022
The Reller Prairie field station is a small oasis of large trees and native, no-till prairie surrounded by industrial farmlands. This plains-based plot of land has been owned by UNL since the 1970s and had fallen into decrepitation in the early 2000s. The work that had been done involving archaeology, forensic anthropology and nature conservation came to a momentary pause.
In 2021, the research station was awarded new funding and a chance to be reborn in the public eye. The leaders of the project wanted to create a beautifully designed, digital presence for the prairie that would ensure “unforgettable-ness” in the future, as well as open doors for collaboration outside of the university system. I was brought on to be the lead user experience and graphic designer for the organization. I worked on this project for just over a year. In this role I worked on everything from physical signage and brand strategy to the eventual website revamp proposal that was sent off to the school’s development team.
In 2021, the research station was awarded new funding and a chance to be reborn in the public eye. The leaders of the project wanted to create a beautifully designed, digital presence for the prairie that would ensure “unforgettable-ness” in the future, as well as open doors for collaboration outside of the university system. I was brought on to be the lead user experience and graphic designer for the organization. I worked on this project for just over a year. In this role I worked on everything from physical signage and brand strategy to the eventual website revamp proposal that was sent off to the school’s development team.



Our team’s challenge was to make this illusive pocket of protected prairie relevant and important in the minds of an audience that would be large enough to continue protecting it.

The most important piece of this project was continually spreading the word and checking in with different audiences, and through three-curated workshop series, co-creating a look that would easily be identified as “Reller Prairie.” This began by selecting a set of colors that was loosely based on the university’s—this was nicknamed the prairie scheme. Throughout the projectI held three rounds of curated workshops—as well as regular critique sessions with leadership—to inform the design of this project.
The first of these I call the common cold workshop. Right as we were getting started with this project, I fell ill with a very bad case of the common cold. Because this project began towards the beginning of the COVID-19 pandemic, I was not able to see anyone for two weeks. That is, except for those who were also sick, and living in the same house. With the promise of waffles, my partner and his brother agreed to give me some feedback.
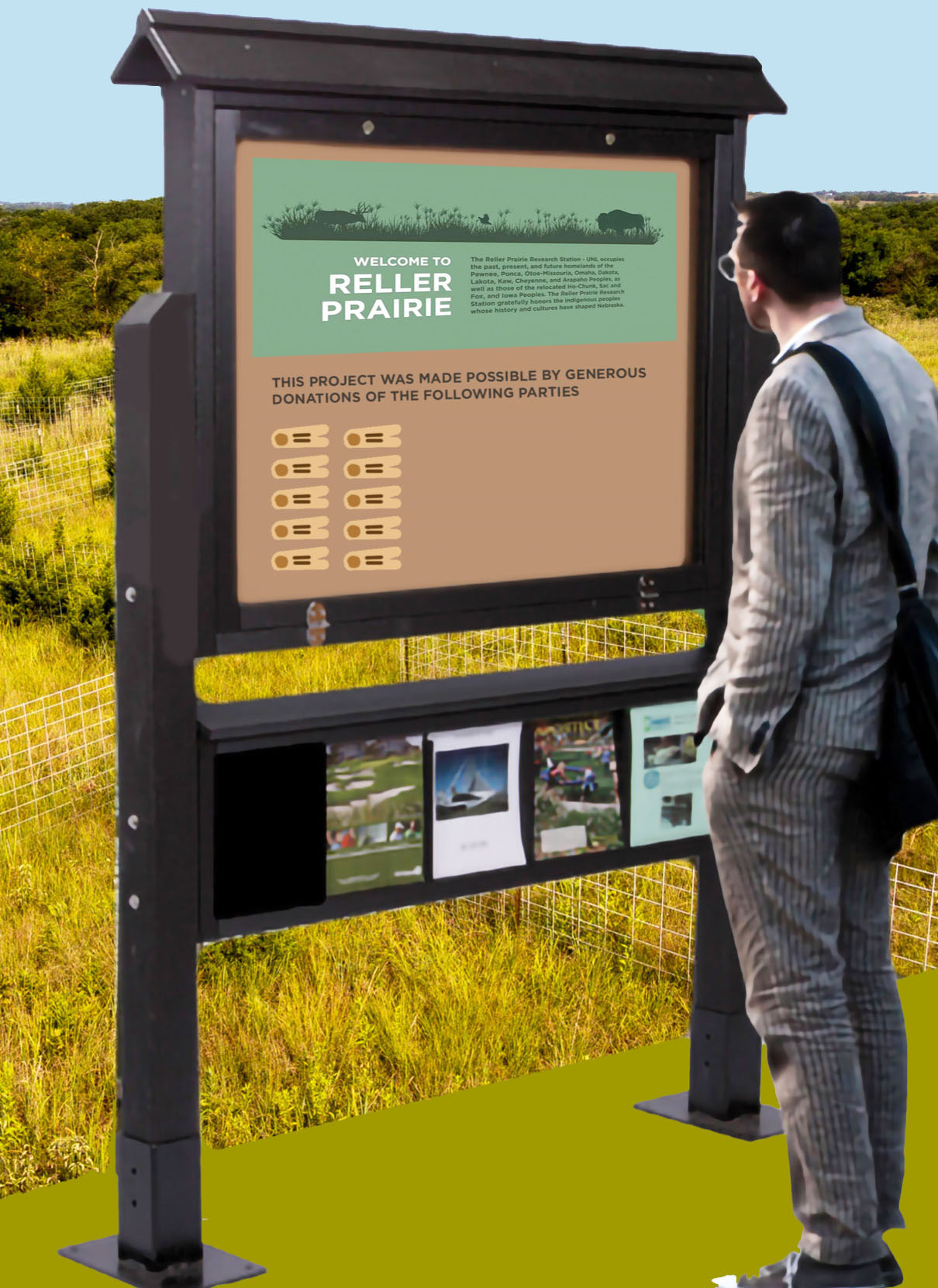
We held an hour-long conversation over what they look for when considering park signage, as well as how they usually navigate and respond to parks with different rules. The most valuable pieces of information that came from this workshop was that the welcome sign should be represented with fun and interesting colors, while the rules signage should be left as clear, undecorated, and concise as possible.
We held an hour-long conversation over what they look for when considering park signage, as well as how they usually navigate and respond to parks with different rules. The most valuable pieces of information that came from this workshop was that the welcome sign should be represented with fun and interesting colors, while the rules signage should be left as clear, undecorated, and concise as possible.


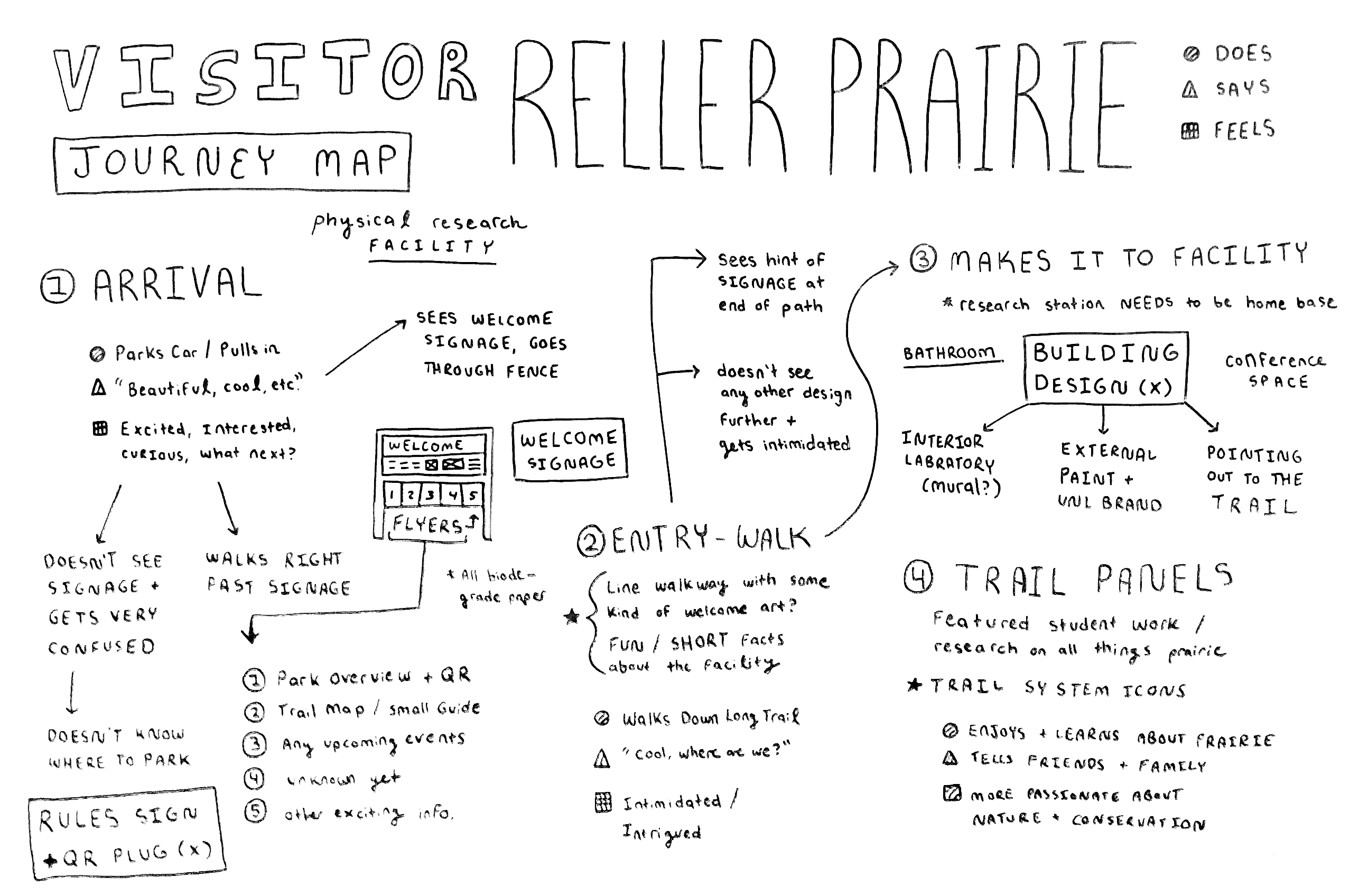
The second workshop I held was much more official. I gathered a group of willing volunteers of high school students to critique the current drafts of signage I had ready for viewing. I chose this demographic because one of the biggest goals of the prairie leadership was to connect with local high schools, clubs, and 4-h programs to spread use of the land to the community. Through this feedback I finalized the welcome sign design, and I mapped out the overall physical user journey to ensure that we had covered all necessary signage.



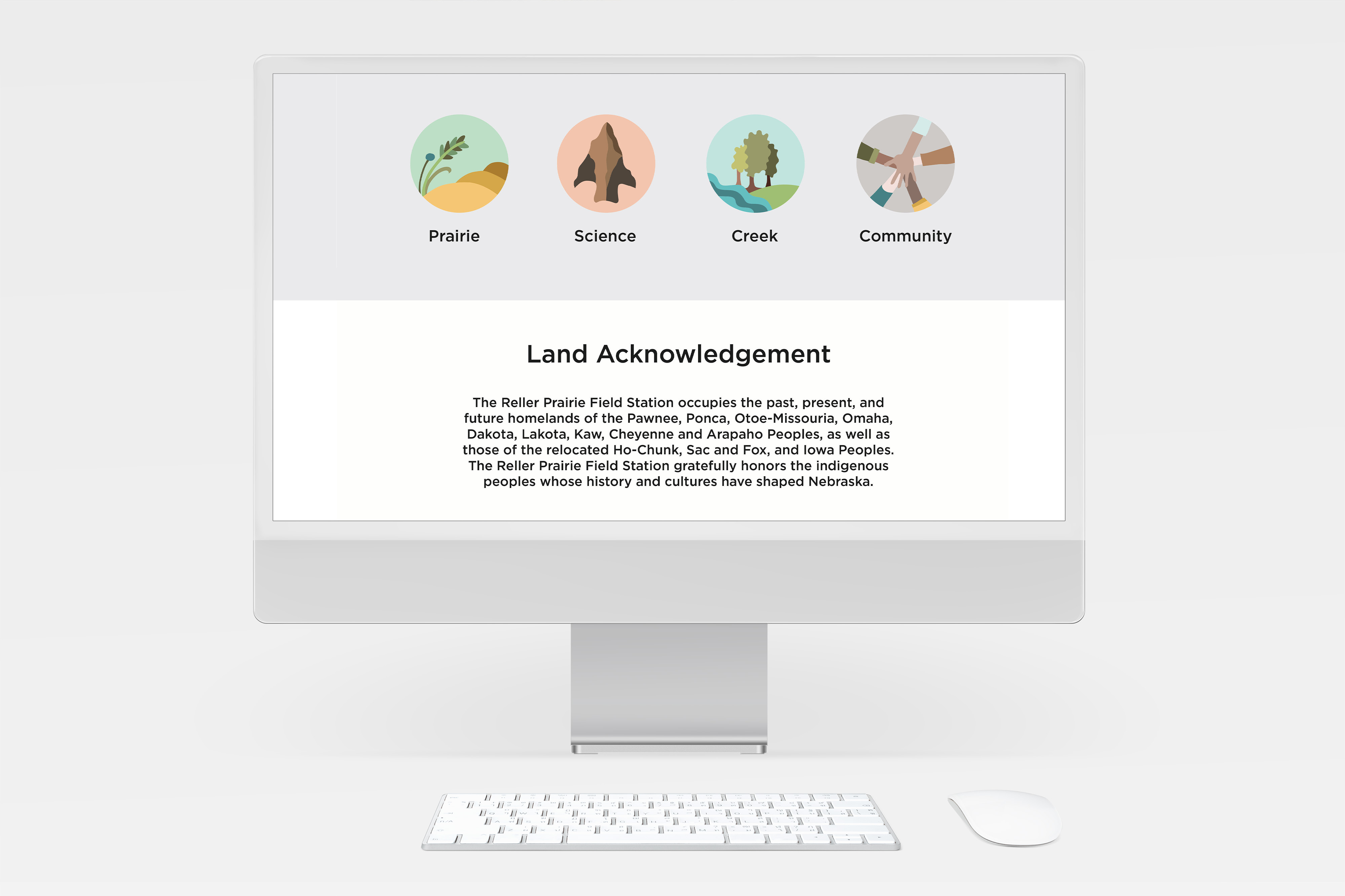
Later, I used this journey map to translate the experience of the prairie into an initial, slick set of web design iterations. To inform the mission statements, buzzwords and key information included on the website, I held a workshop on the actual prairie with a group of roughly ten volunteers. It was here that we decided on the “sections” of the prairie—creek, science, community, and prairie—which are represented with icons on the website, as well as the main motivational words of discover, engage, and preserve.
After mocking several website interfaces prototypes in figma, I met with a university web developer to discuss technical details, ideal flows and select a final design. From there on I turned over the website, as well as a folder of all relevant media to the development team and concluded the project.
Overall, I am so grateful to have gotten the opportunity to represent the prairie in a visual, digital way. This project was a team effort. Everyone from the volunteers on the ground and leadership who guided the whole movement, to the willing high school participants, teamwork helped make this product a reality.
Because of University development timelines, this project will likely not be live until 2024.
Overall, I am so grateful to have gotten the opportunity to represent the prairie in a visual, digital way. This project was a team effort. Everyone from the volunteers on the ground and leadership who guided the whole movement, to the willing high school participants, teamwork helped make this product a reality.
Because of University development timelines, this project will likely not be live until 2024.


Mockup provided by Rawpixel